.related-post-style-3 li {
The HTML document is started with a Doctype. Sadly the File element is one of those common elements for which there is no easy method for changing the style text or appearance of significantly as it is pre-defined by the browserWith that being said there are still a few different ways of getting around this through CSS Javascript and a few other options.

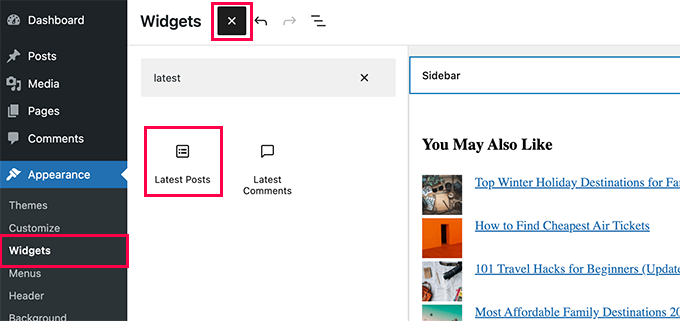
How To Display Recent Posts From A Specific Category In Wordpress
Here are 3 types you can try writing.

. Not all the HTML5 markup tags are supported but HTML in an XHTML fashion will still validate perfectly fine. By default a list structure is a block level element that displays each list item vertically down the page. If you assign your posts to multiple categories related posts will appear from each category to which the single post is assigned.
Curated List-Style Blog Posts. The CSS list-style-type property is used for specifying the list style type how list item markers should be styled. Above the use of the condition statement is_single restricts output to single posts.
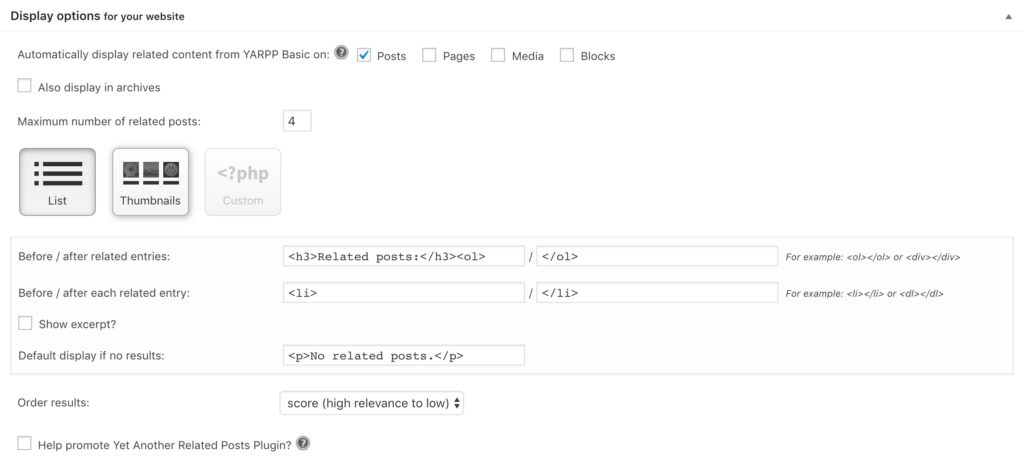
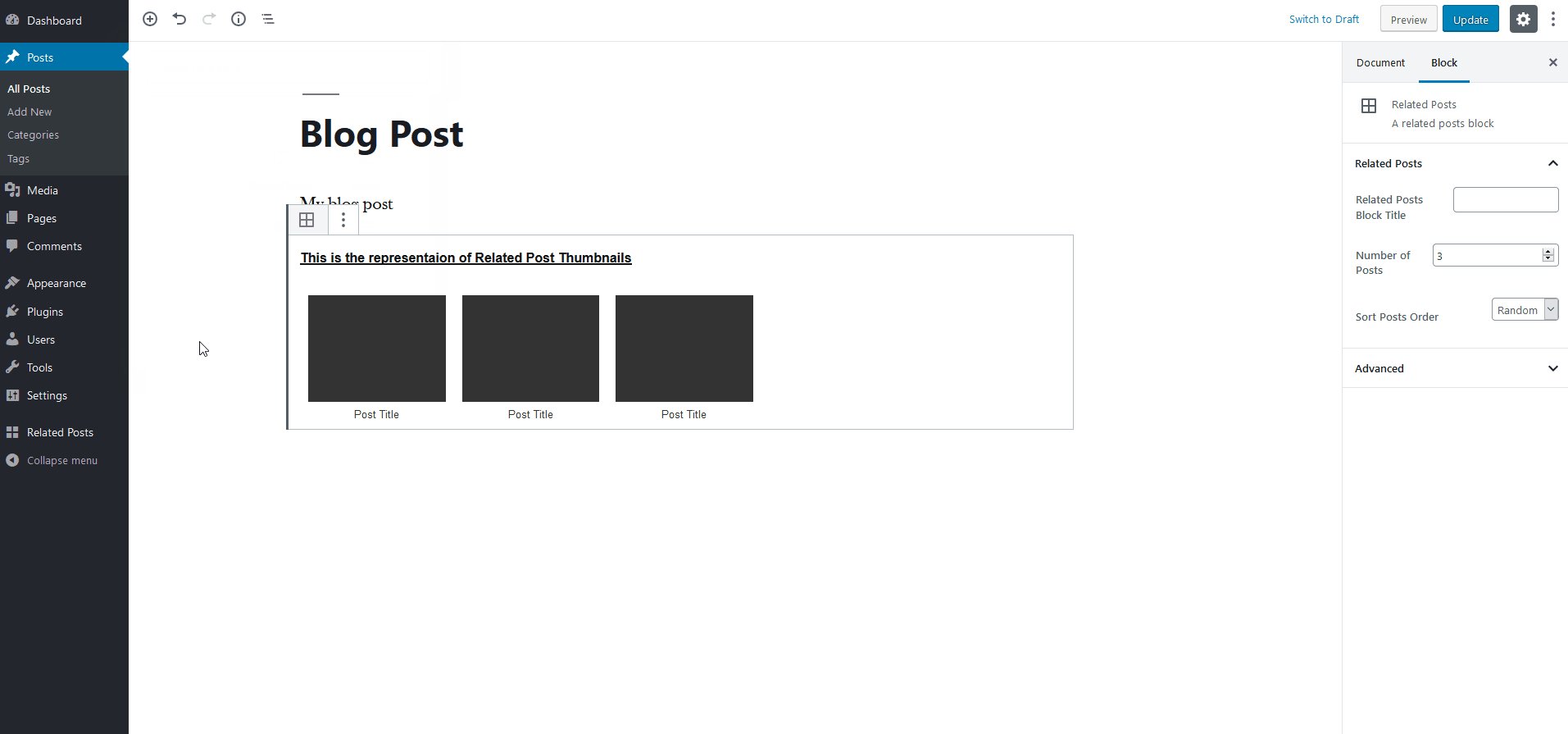
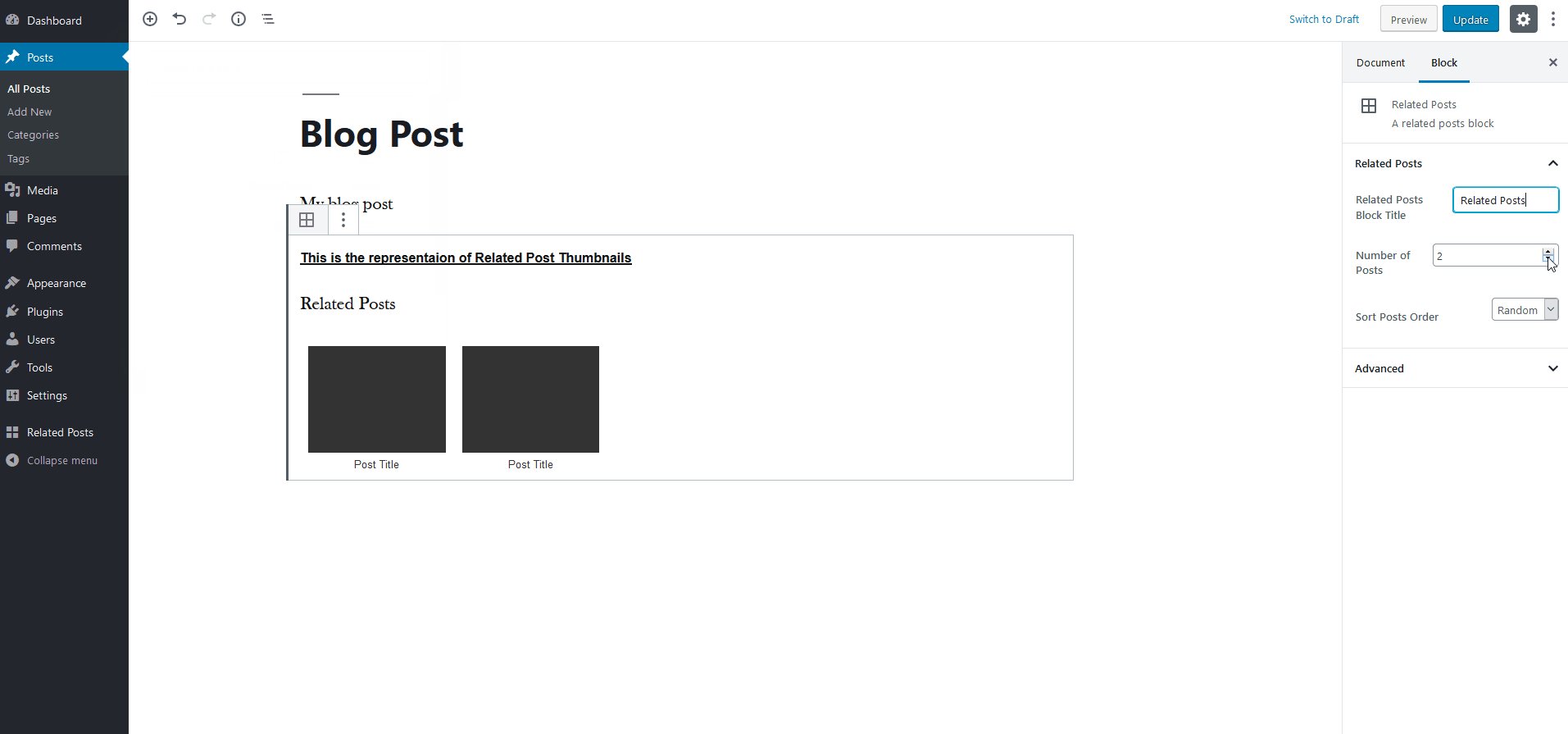
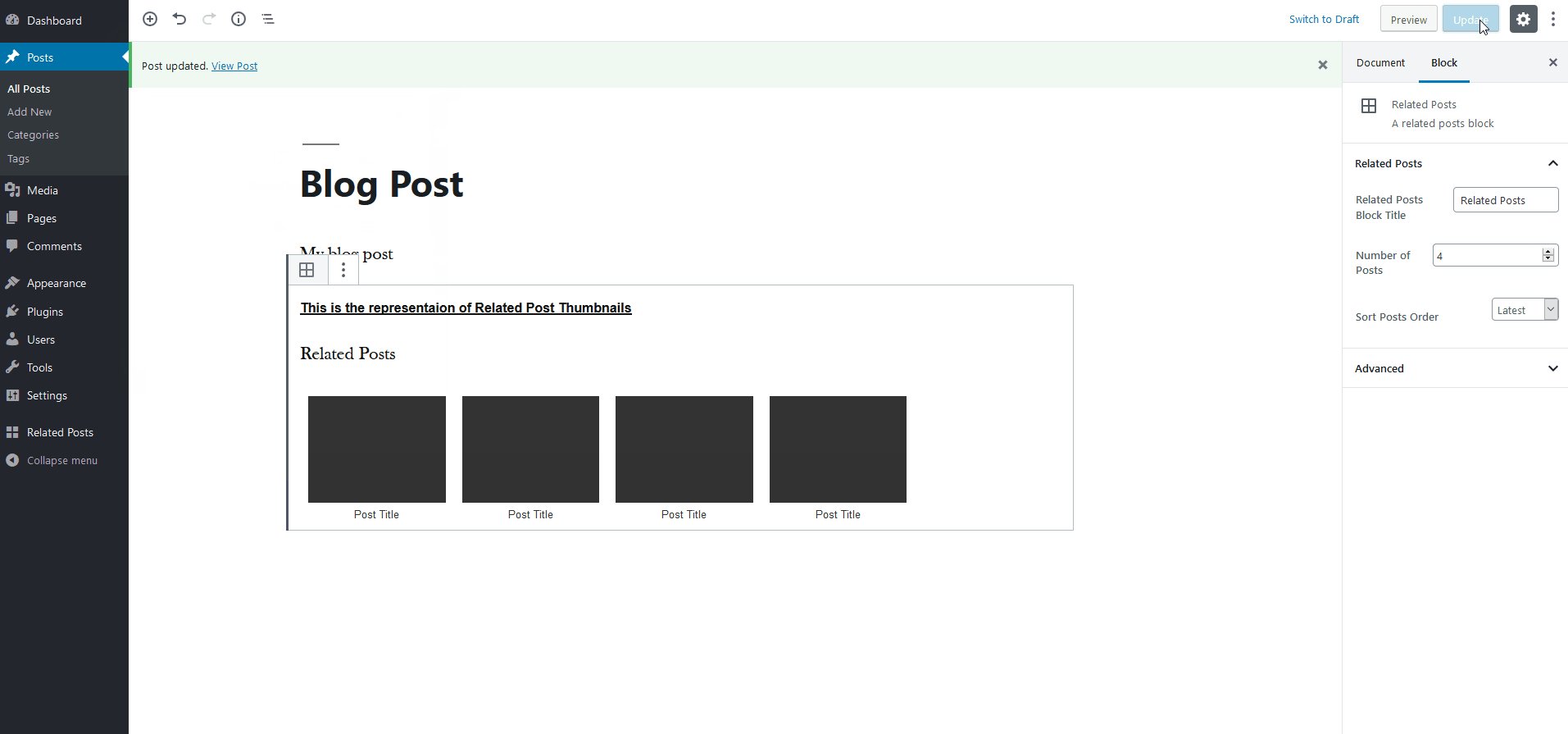
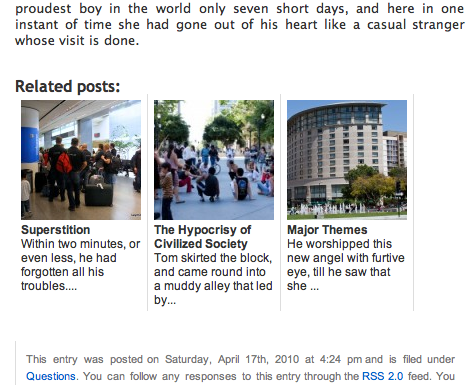
Most content sites have 3 large rectangular images at the bottom of a posts with a bold headlines below each post image. Adjustments that I made were change the amount of posts excerpt length and display image. To keep this simple the above function presumes one post one category as the assignation model.
See the definition of the property values and examples. Covering popular subjects like HTML CSS JavaScript Python. You can conditionally choose to display related content under excerpt or content by archive pages like tag category date author search page and custom.
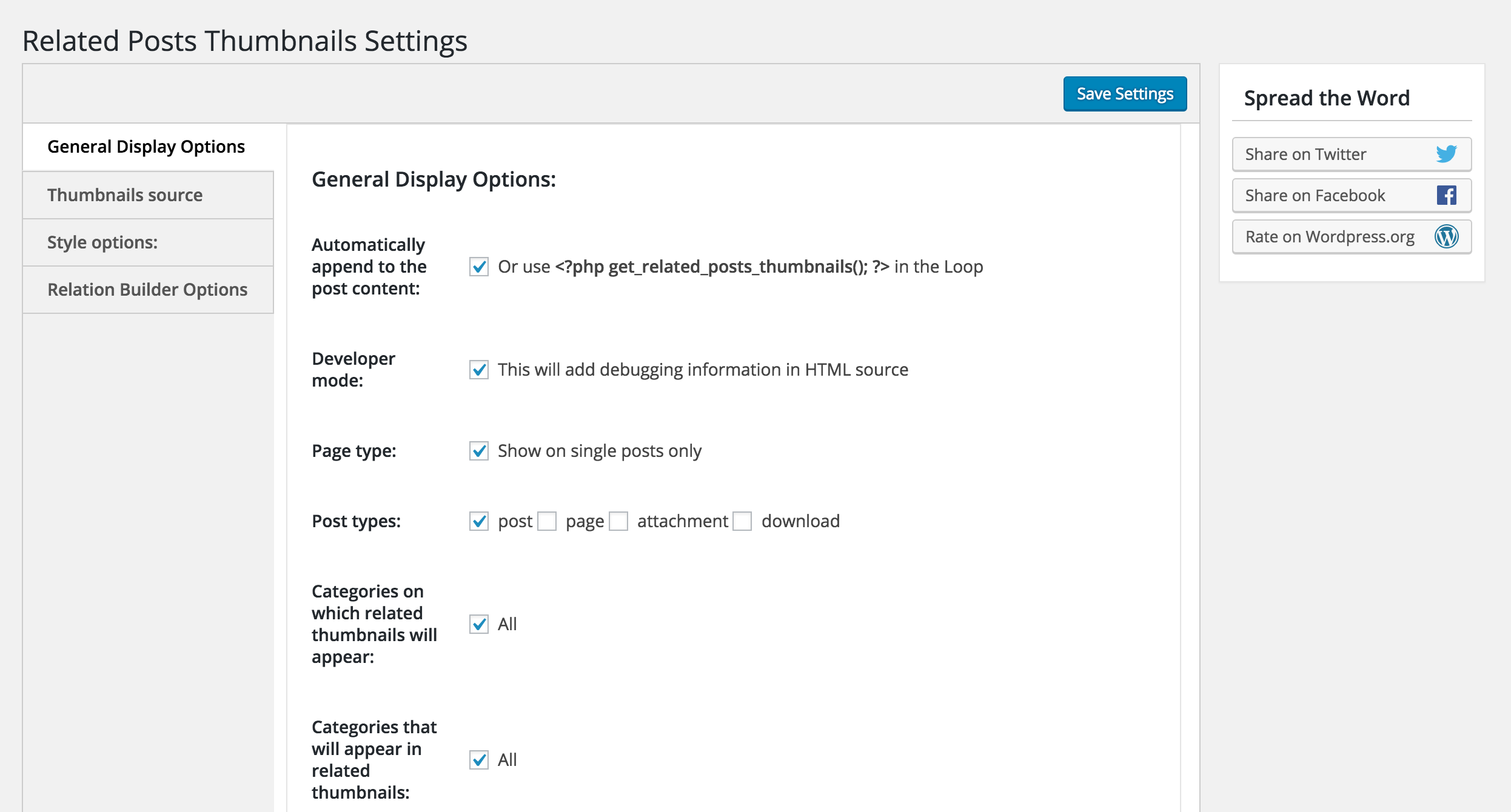
I went to Settings - Related Posts. IE7 does not support lower-latin and upper-latin instead use lower-alpha and upper-alpha. The list-style property is specified as one two or three keywords in any order.
In addition the CSS display property can be used to configure the list structure as an inline element. Would love to make it look more like standard Related Posts on content sites. If the article has a short introduction say up to three paragraphs do not give it a number or a title.
The color of the list marker will be whatever the computed color of the element is set via the color property. Remember to click Save Changes. The list-style-position property defines where to position the list marker and it accepts one of two values.
List-style blog posts are a great way to gain more readers on your business blog. Covering popular subjects like HTML CSS JavaScript Python. Test one test two test three.
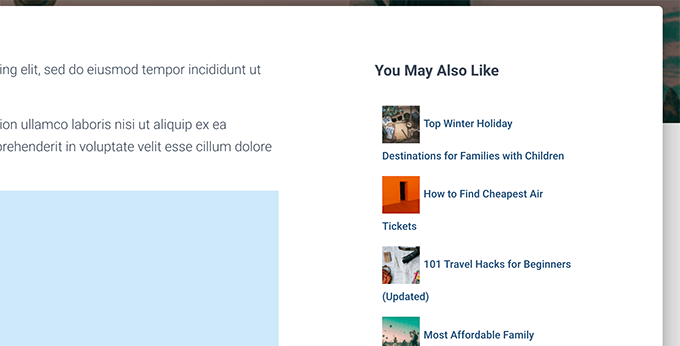
Im completely new to HTML and CSS so please bear with me. Enfold has small round images with text to the right much harder to get a sense of the content in that format less clickable. The list-style-type applies to elements with display.
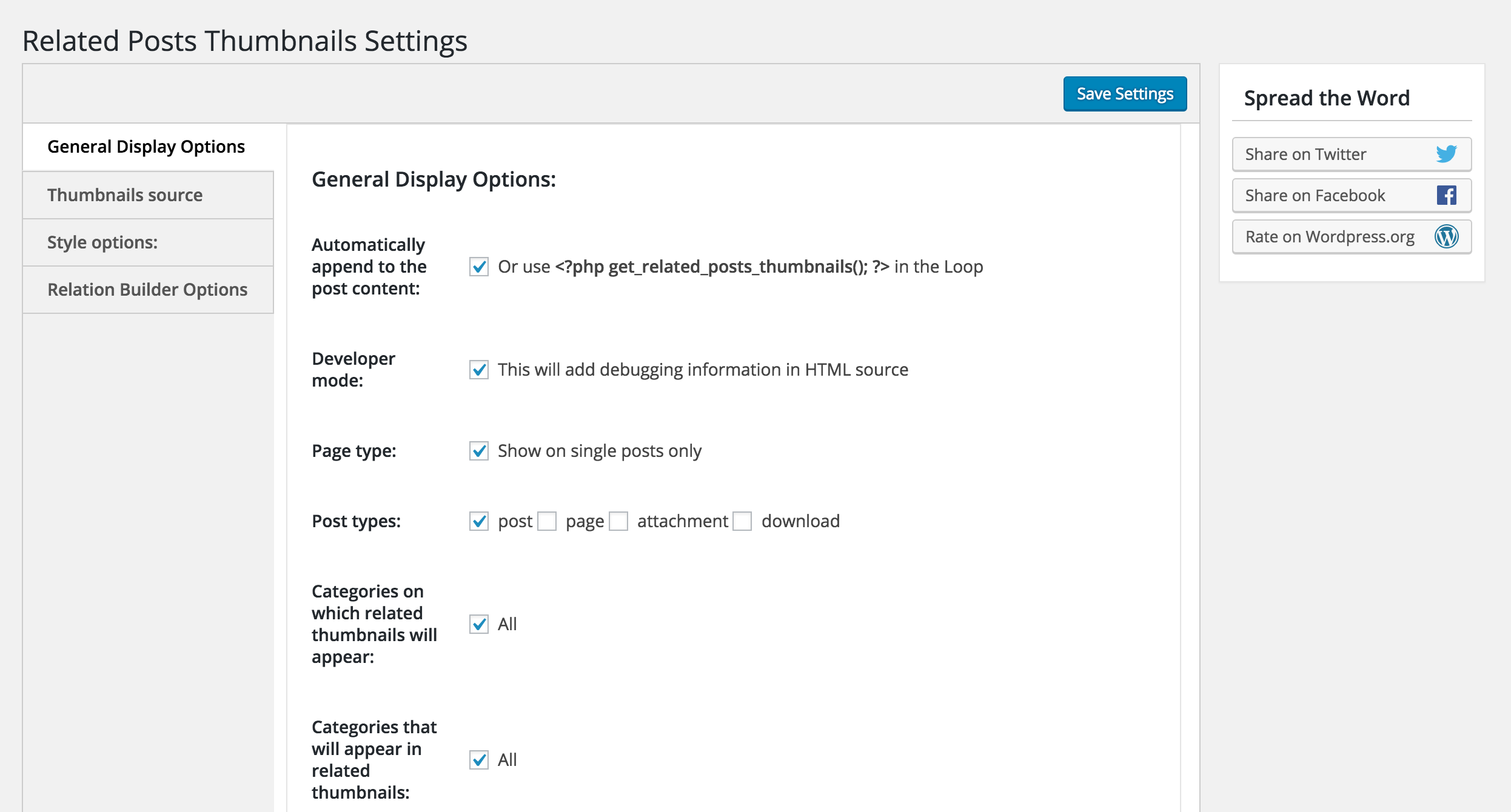
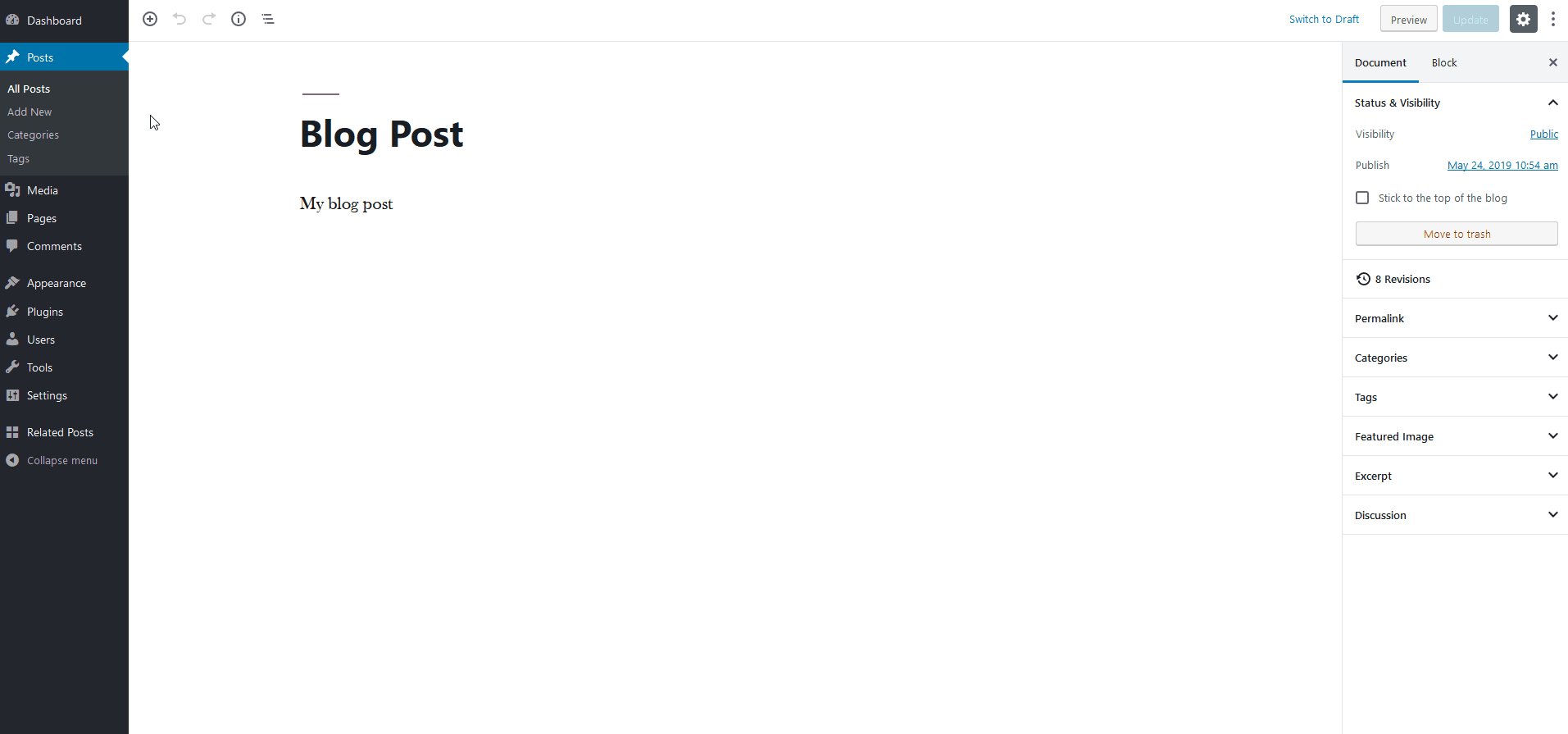
Here the new HTML5 Doctype is used simply because its cool and does the job in 15 characters. There is the settings screen for the plugin. Related Post plugin is one of the most powerful plugin to display related post under post content on single post or page or custom post types its also support to display related post under excerpt on archive pages.
The list-style-type property applies to all lists and to any element that is set to display. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Below we will give you three examples of list-style blog posts that rock and that you should start using right now.
Instantly share code notes and snippets. If list-style-type and list-style-image are both set then list-style-type is used as a fallback if the image is unavailable. The list-style-type CSS property can be set to none to prevent the browser from displaying the bullets.
Nav ul li list-style-type. Then you need to write list-style blog posts. Nav ul li a color.
Use list-style-position CSS property to set the list item marker either inside or outside of the list-item box. VirTasktic Click to tweet. Show activity on this post.
A longer introduction may have a number and a title. Alphabetical styles such as lower-alpha or upper-alpha will render undefined numbers after 26 items have been listed. You can specify the list style type as one of the predefined counter styles eg a disc square roman numerals etc or you can use your own customized counter style.
I want to change the color of an individual list item in an ordered list but I dont want the list number to. Nav ul li border border-left. Setting each list item to display inline will create a.
6 Headings should follow the capitalization conventions for English headline style. W3Schools offers free online tutorials references and exercises in all the major languages of the web. 312 Bare Negative Polarity Items 32 Initial Adjuncts Section numbers should start with 1 not 0.
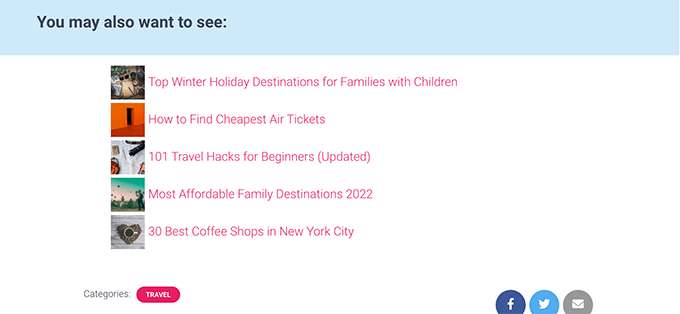
Nav ul li float. Below each post is a new section named Related Posts. I want to add different styles to different lis and the result should be something like this.

Wordpress Post Grid List Timeline Layout With Carousel Related Post Stylelib Responsive Design Layout Layout Grid

5 Seo Wordpress Plugins For Internal Linking

Contextual Related Posts Wordpress Plugin Wordpress Org

Contextual Related Posts Wordpress Plugin Wordpress Org

Related Posts Thumbnails Plugin For Wordpress Wordpress Plugin Wordpress Org

Contextual Related Posts Wordpress Plugin Wordpress Org

How To Display Recent Posts From A Specific Category In Wordpress

Contextual Related Posts Wordpress Plugin Wordpress Org

Related Posts Thumbnails Plugin For Wordpress Wordpress Plugin Wordpress Org

Contextual Related Posts Wordpress Plugin Wordpress Org

Marker Css Tricks Css Tricks

How To Display Recent Posts From A Specific Category In Wordpress

How To Display Recent Posts From A Specific Category In Wordpress

Related Posts Thumbnails Plugin For Wordpress Wordpress Plugin Wordpress Org

Contextual Related Posts Wordpress Plugin Wordpress Org

How To Display Recent Posts From A Specific Category In Wordpress
![]()
Related Posts Thumbnails Plugin For Wordpress Wordpress Plugin Wordpress Org

Related Posts Thumbnails Plugin For Wordpress Wordpress Plugin Wordpress Org

Contextual Related Posts Wordpress Plugin Wordpress Org